L’application Chez mon libraire émane du site chezmonlibraire.fr, créé par l’association du même nom. Elle a pour but de mettre en relation des particuliers avec des librairies indépendantes près de chez eux pour qu’ils puissent passer leurs commandes de livres.
A noter que ce projet n’est pas fait en lien avec l’association, je le mène en autonomie ; il reste donc fictif dans le sens où il n’a pas de visée de développement.
Vous trouverez ici la première phase de mon projet visant à refondre l’application. Je me suis pour l’instant concentrée uniquement sur le parcours utilisateur allant de la recherche d’un ouvrage à la validation du panier de livres.
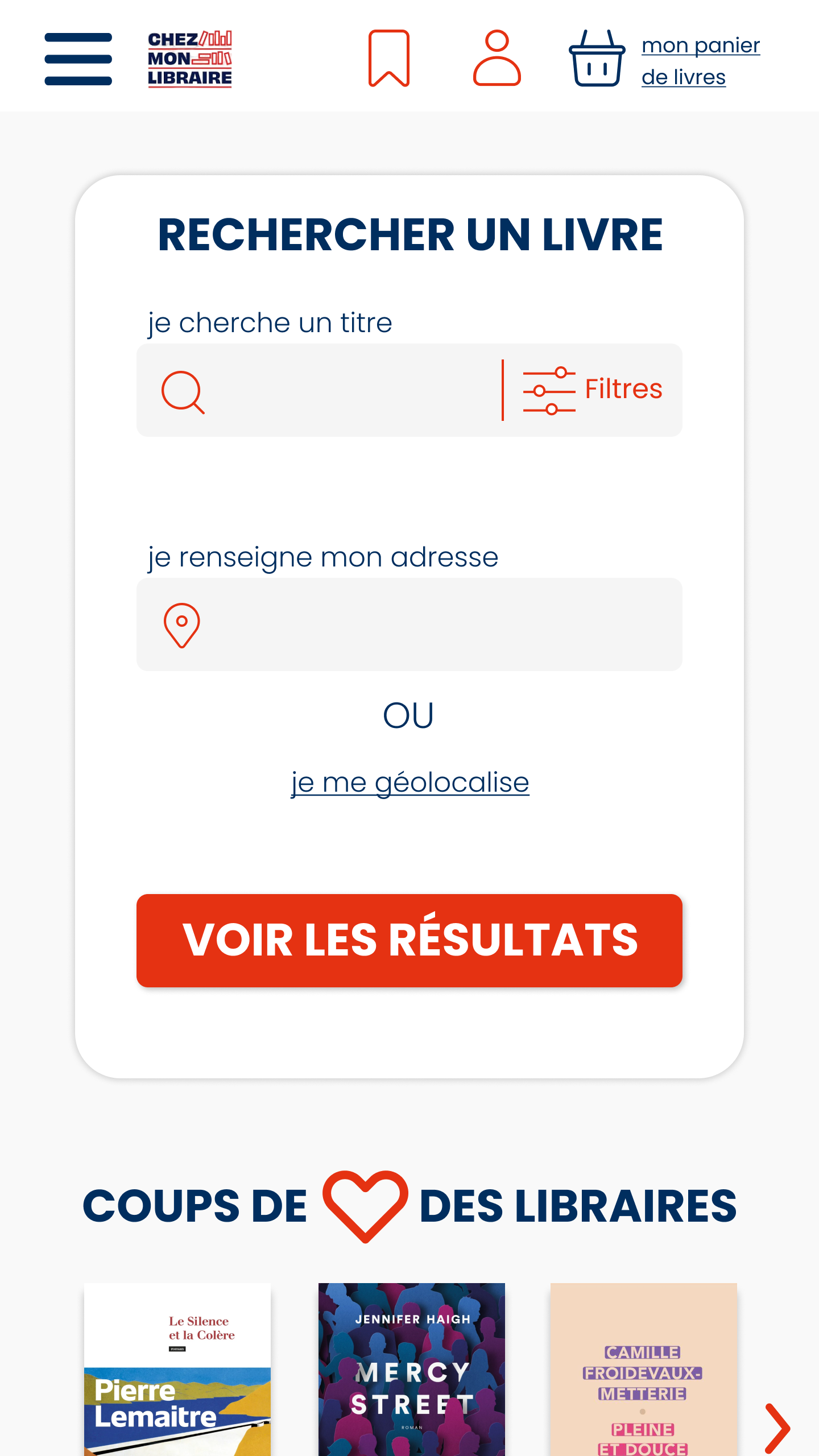
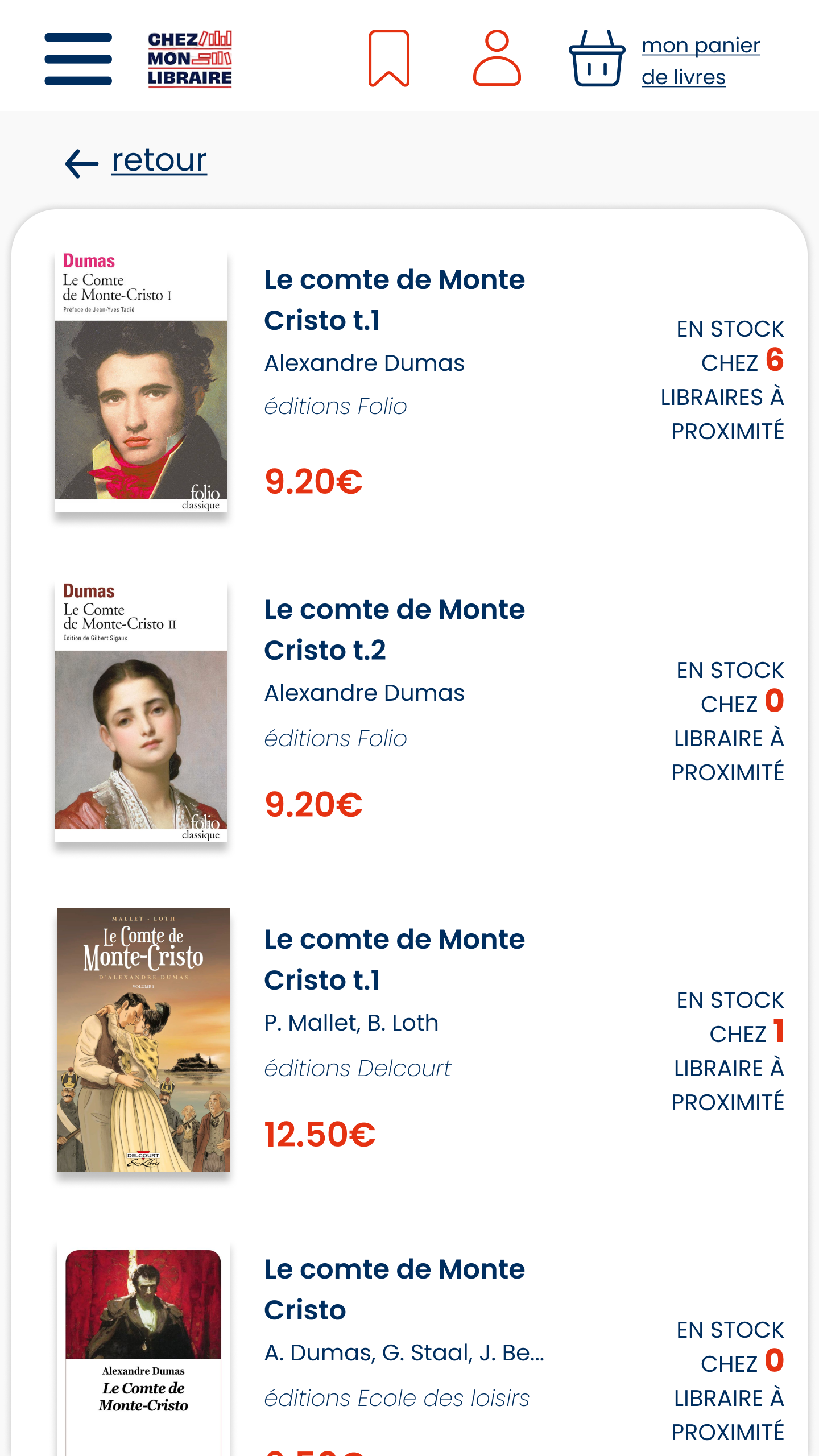
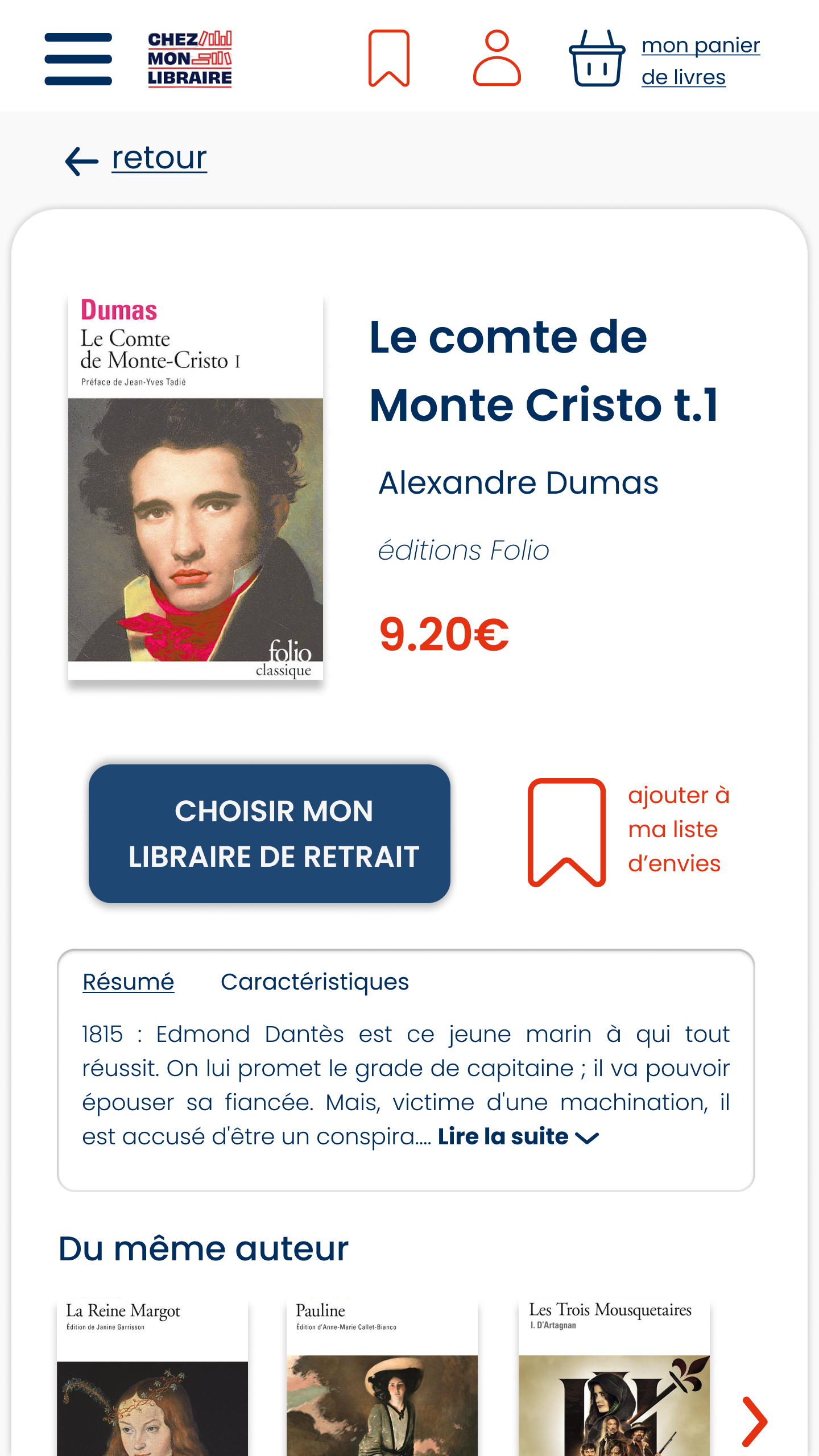
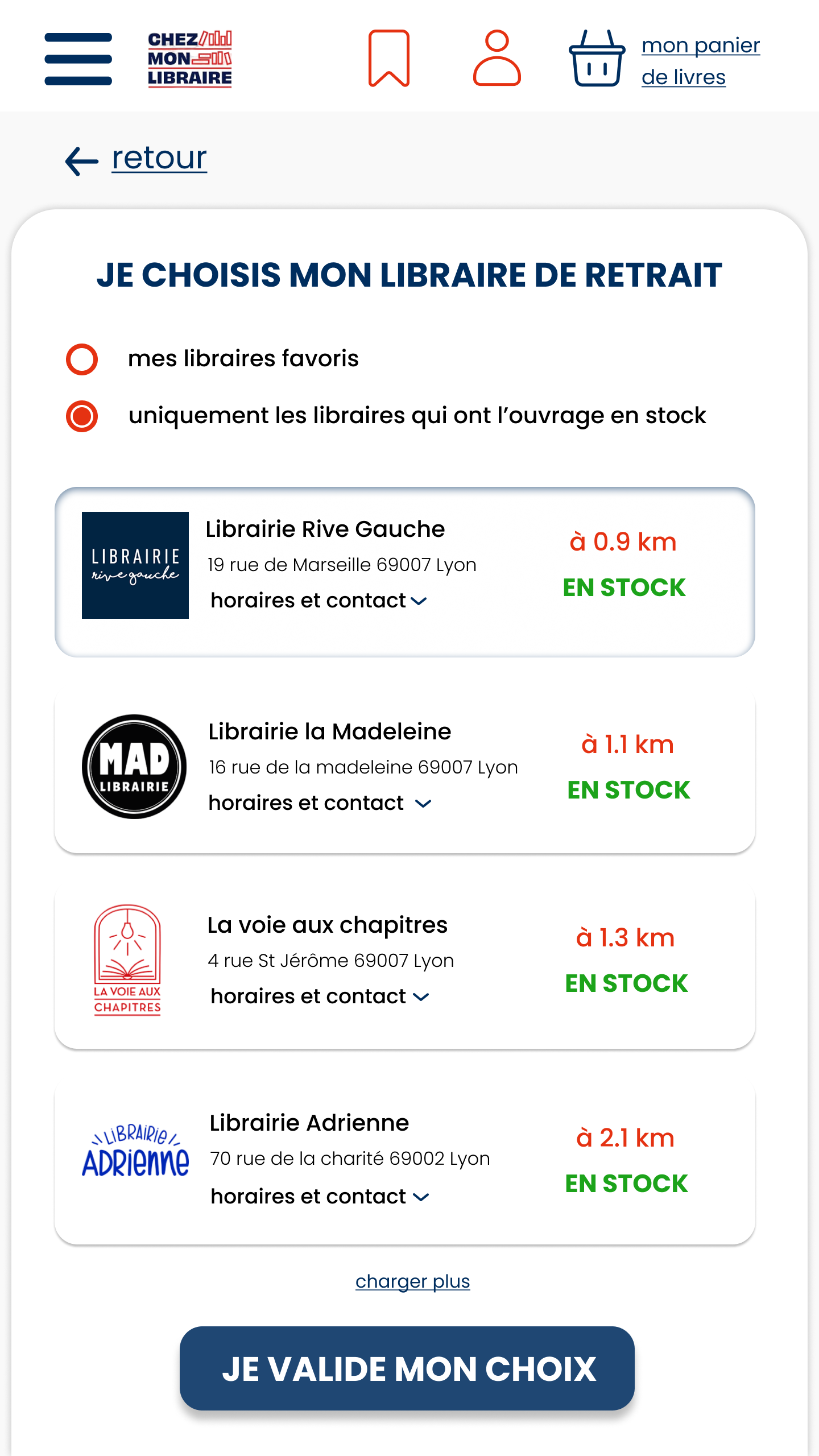
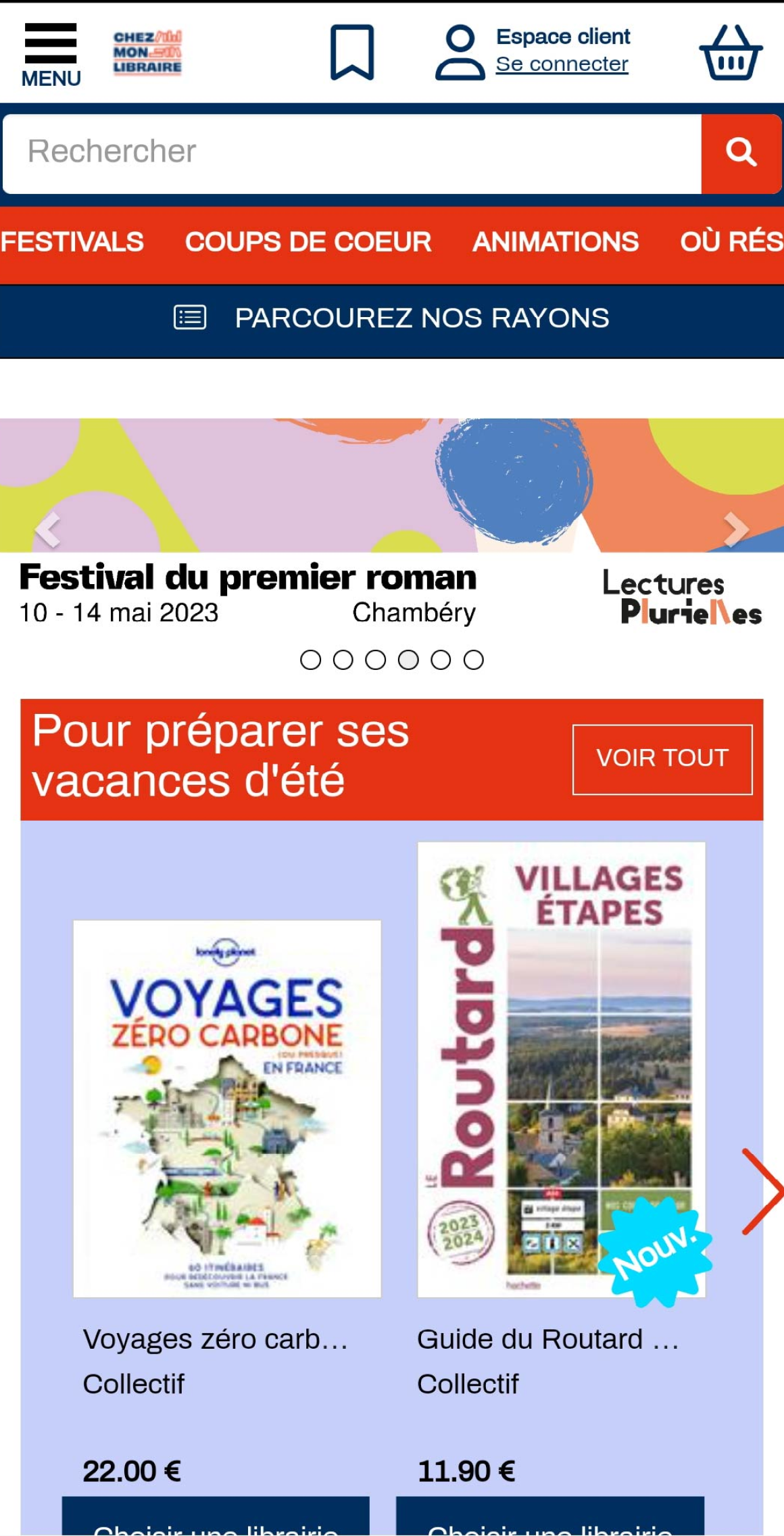
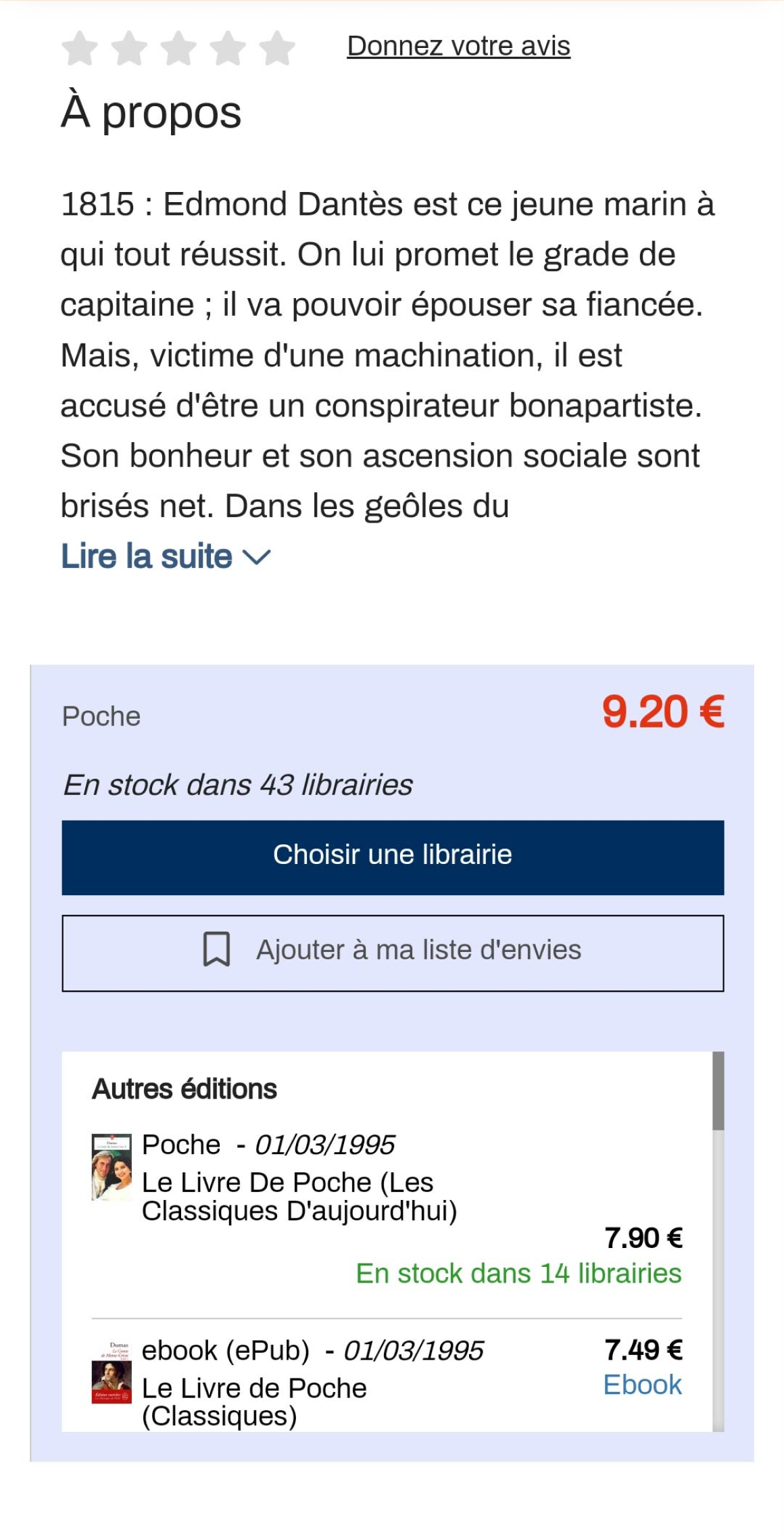
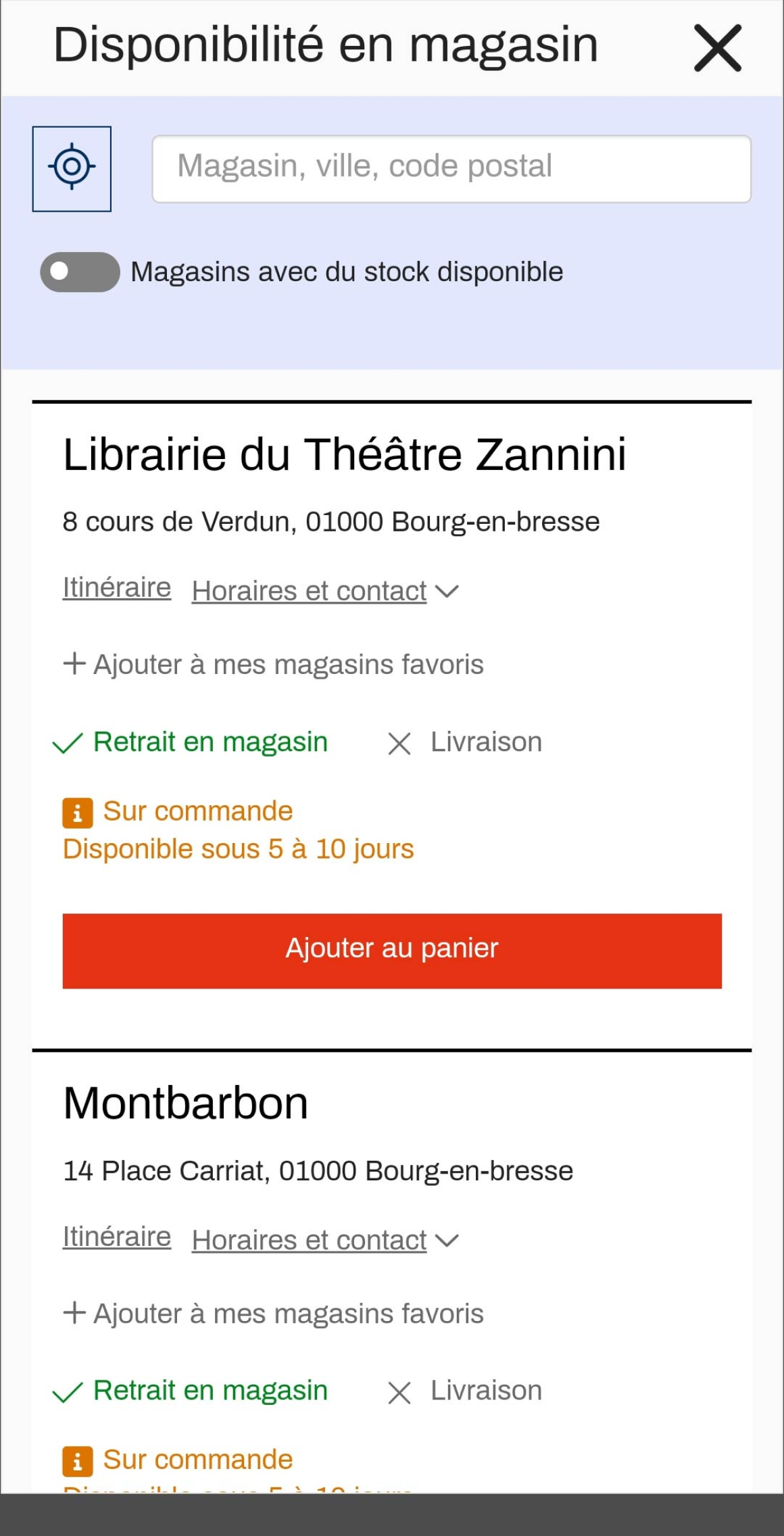
Voici à quoi ressemble l’application telle qu’elle a été conçue :



données quantitatives et qualitatives
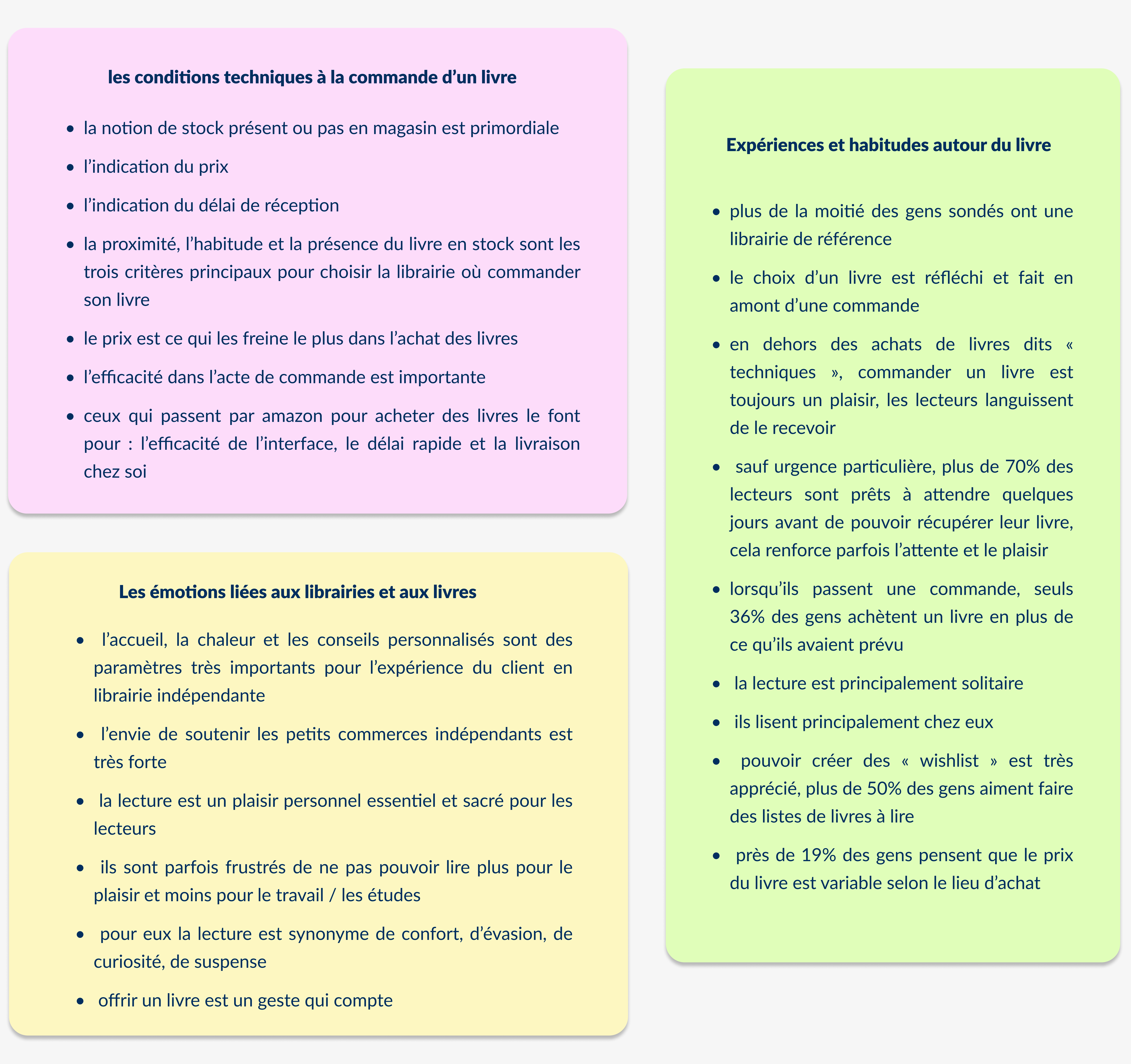
Après avoir collecté les données nécessaires à la compréhension du marché du livre en France et les habitudes des consommateurs, je me suis lancée dans une phase de recherche primaire. J’ai réalisé un sondage qui a reçu plus d’une centaine de réponses, et j’ai mené trois entretiens utilisateurs.
Il en est ressorti beaucoup d’informations différentes qu’il a fallu organiser pour pouvoir les analyser, et comprendre le poids de chaque enjeu dans l’application.

empathie
Pour aller plus loin dans cette recherche utilisateur, une étape importante : les persona. Qui sont les utilisateurs et les utilisatrices de l’application chez mon libraire ? Quels sont leurs besoins, leurs contraintes, leurs envies, leurs freins ?

Avec ces premières recherches utilisateurs, j’avais déjà suffisamment d’éléments pour définir les enjeux du sujet et construire une problématique.
Comment transmettre les codes de la librairie à travers un acte de commande efficace pour transformer l’utilisation de l’application Chez mon libraire en réflexe pour les consommateurs de livres ?
tests sur l’existant
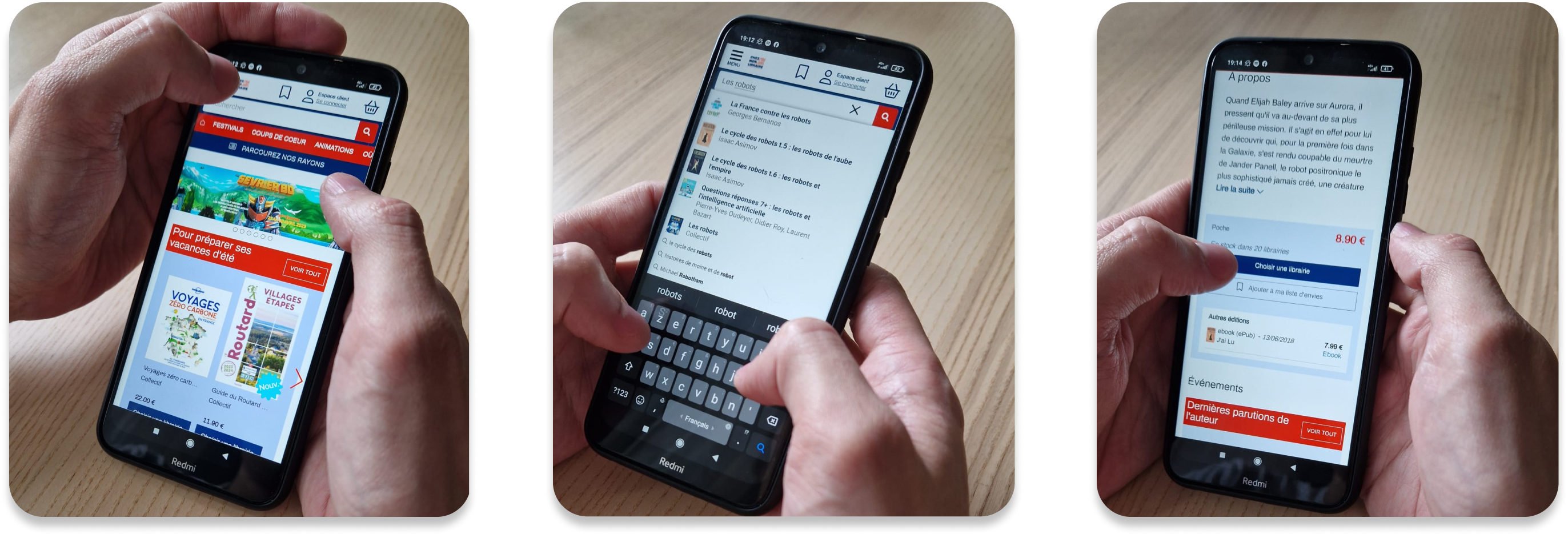
Un produit déjà développé est une source d’informations non négligeable : réaliser des tests de l’application permet de se rendre compte des zones de friction, des incohérences, mais aussi des points appréciés. J’ai pu réaliser deux tests utilisateur.

- les deux utilisateurs ont su créer un compte et s’identifier sans problème
- les deux utilisateurs étaient déstabilisés par le nombre d’informations non relatives à la commande sur la page d’accueil
- les deux utilisateurs ont hésité sur quel chemin passer pour commander leur livre : la barre de recherche ou l’onglet « où réserver »
- un utilisateur cherchait des filtres pour affiner sa recherche
- les deux utilisateurs ont eu du mal à s’approprier la phase de choix de la librairie : il leur a manqué de la visibilité sur les librairies proches d’eux et / ou sur les librairies qui avaient l’ouvrage en stock
- les deux utilisateurs étaient surpris par le fait qu’on ne puisse pas payer en ligne
idéation et prototypage
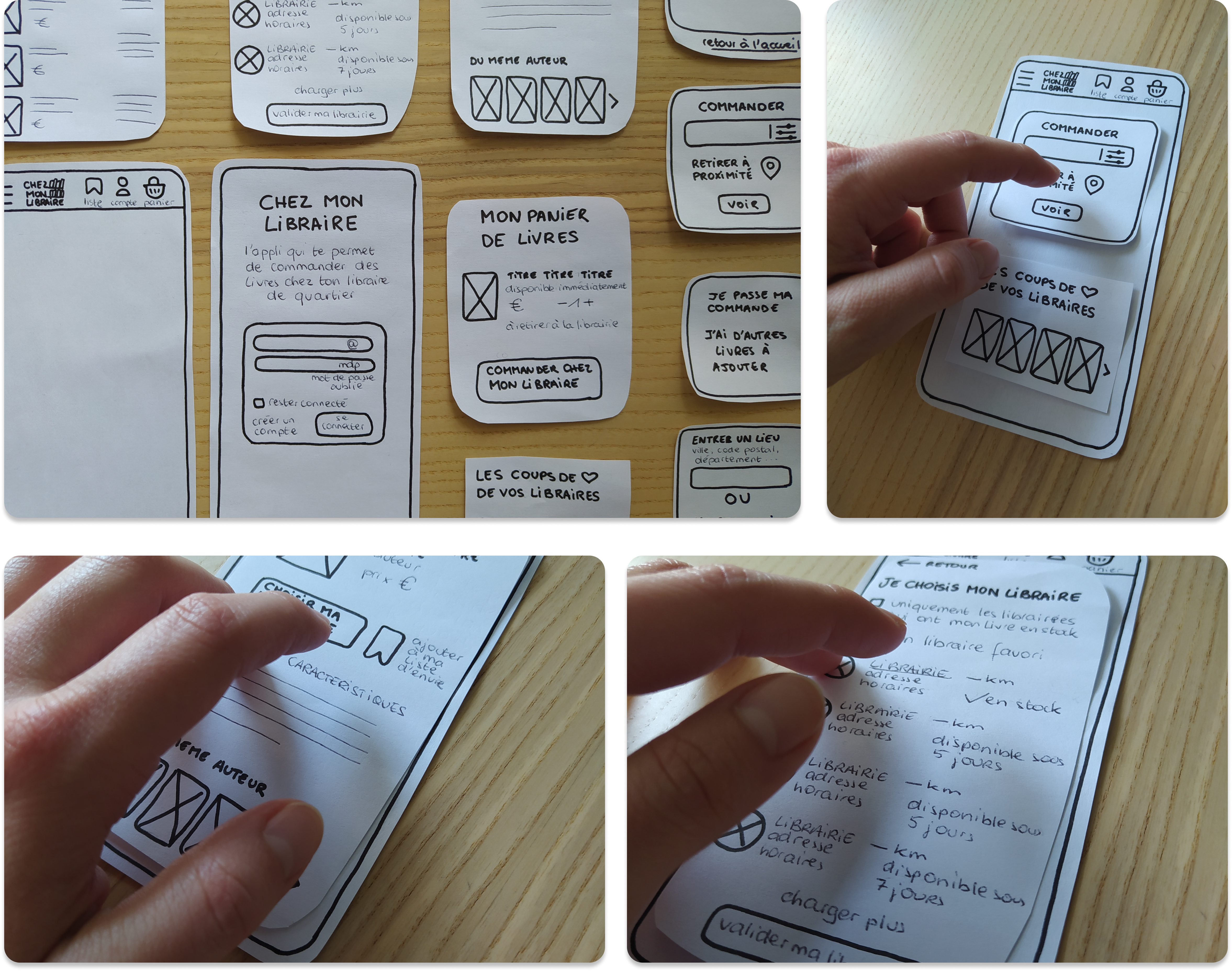
Avec toutes les informations obtenues jusque ici, j’ai décidé de commencer à faire des prototypes pour pouvoir tester mes idées d’amélioration de l’application. J’ai commencé par réaliser un prototype papier pour déceler rapidement les points de frictions dans mes premières conceptions.
J’ai pu tester ce prototype avec un utilisateur, et ses réactions ont été très précieuses pour me rendre compte des erreurs de conception. J’ai réalisé que l’interface de commande sur la page d’accueil n’était pas intuitive et envoyait les mauvais signaux et qu’il fallait clarifier la page de choix des librairies.

J’ai retravaillé plusieurs fois sur ce prototype en refaisant deux phases de test supplémentaires avec le même utilisateur.
Tout au long du processus d’idéation et de prototypage, j’ai axé ma réflexion autour des points qui ressortaient le plus suite aux recherches et aux essais menés :
- diminuer le flou autour de l’objectif de l’application : il ne s’agit pas d’une app marchande
- réduire le nombre de fonctionnalités et d’informations qui brouillent l’esprit des utilisateurs
- clarifier et simplifier le processus de choix d’ouvrage et de librairie de retrait
- mettre en avant le choix de la proximité
- mettre en avant le stock des librairies
- appuyer sur l’aspect humain : c’est un libraire qui s’occupe de nous, et non pas simplement un commerce
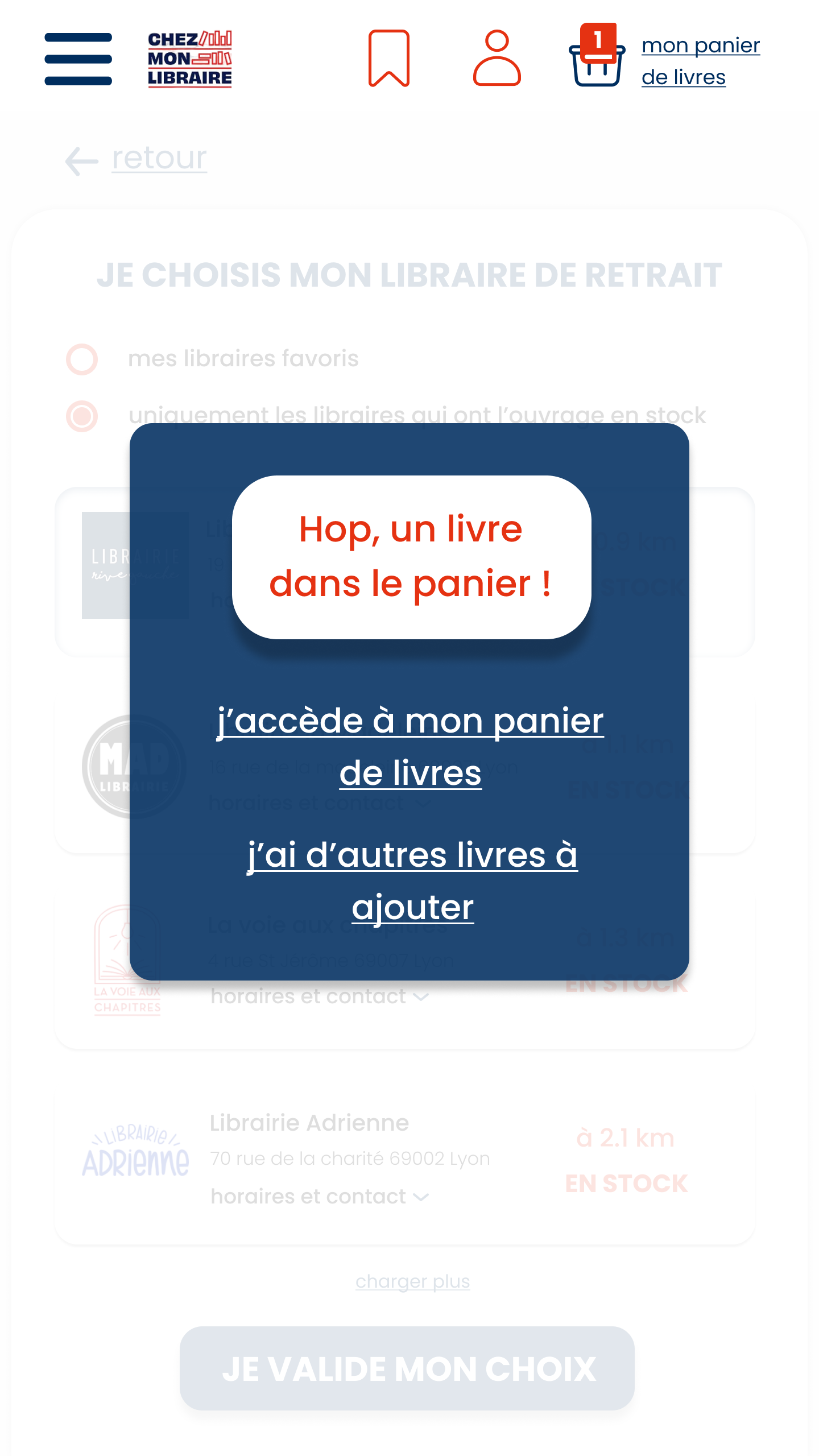
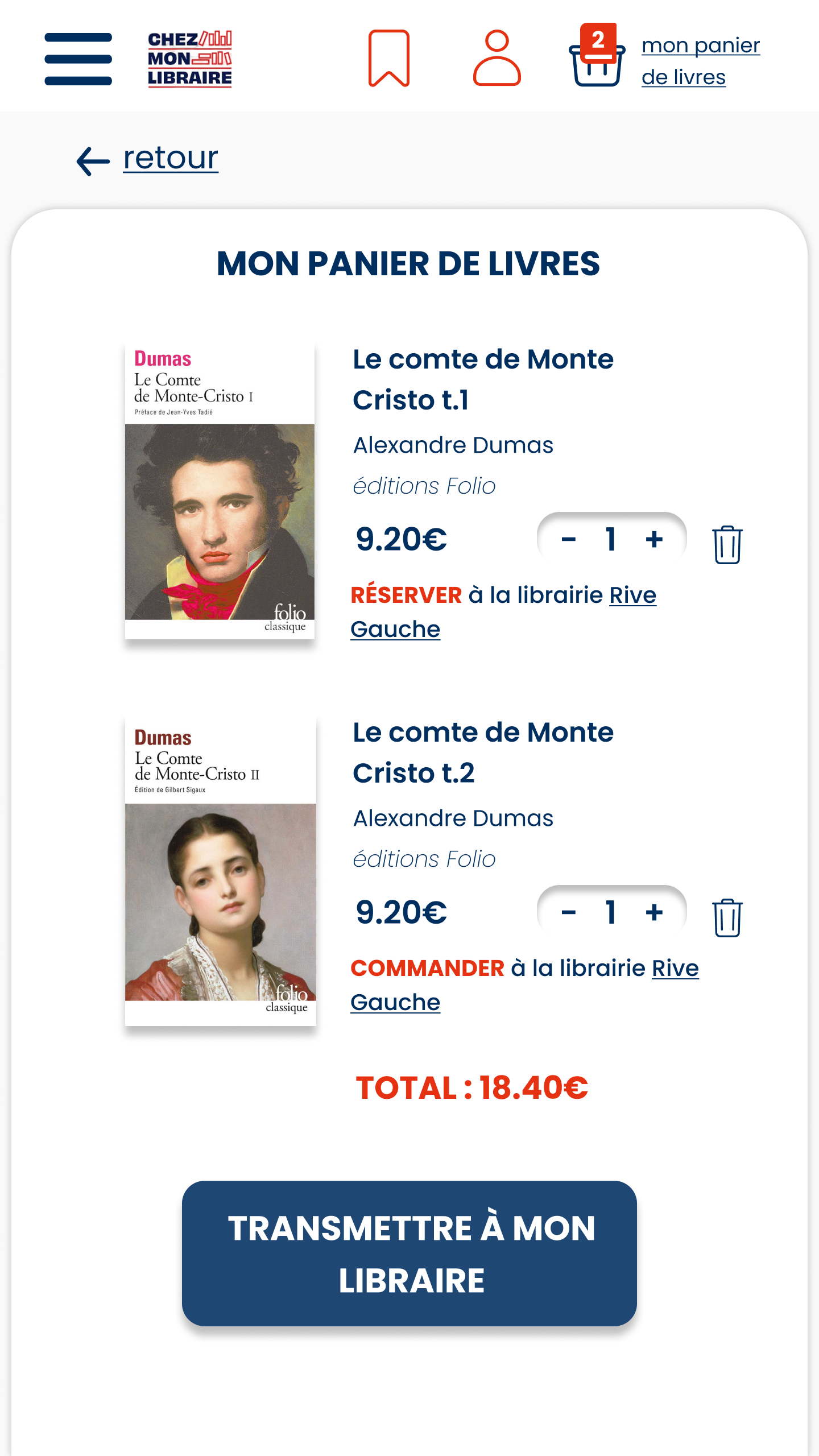
J’en suis arrivée à cette maquette finale que j’ai réalisée sur figma.